44 chart js doughnut labels inside
Display label inside pie/donut chart #133 - GitHub Is it possible to display a label inside each bar of a pie chart or donut chart? The text was updated successfully, but these errors were encountered: 👍 10 yelynn2015, robbieyng, ldragicevic, JrBour, mesafael, 1rosehip, dh1105, rachelli99, shayella, and hasanuzzamanbe reacted with thumbs up emoji All reactions Nested Chart.js Doughnut - bitScry Nested Chart.js Doughnut Published by Shinigami on 29 March 2017 29 March 2017. About this site. ... The 2nd dataset is the inner dataset, because labels are at the data level rather than at the dataset level they are applied in order to both datasets. In order to prevent the first two labels which apply to the inner ring from being applied to ...
Custom pie and doughnut chart labels in Chart.js - QuickChart Using the doughnutlabel plugin In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {

Chart js doughnut labels inside
How to add text inside the doughnut chart using Chart.js Pie and doughnut charts are probably the most commonly used charts. Sometimes you would like to create a doughnut chart with a label in the center of it. Start with the simple html which contains the canvas element: How to Create Doughnut Chart with Labels Outside with ... - YouTube In Chart js creating a doughnut chart with labels outside tend to be more tricky. Chart js does not allow it out of the box and an older plugin called Plugin Pie Outlabels or... Sum label inside a donut chart - amCharts 4 Documentation This tutorial will show how we can easily add some labels inside it to display complementing information, such as sum of values for all the slices. Adding a label Most of the elements in amCharts 4 is a Container, meaning it can contain other elements. Chart itself is a container. Series is a container. Legend is a container.
Chart js doughnut labels inside. Doughnut Chart | Basic Charts | AnyChart Documentation Inner Labels. To place labels into the blank area in the center of a Doughnut chart, call the position() method with the "inside" parameter. You can also configure the offset of the inner labels by using the isideLabelsOffset() method.. The sample below shows a Doughnut chart with inner labels, the offset is -75%: Add text in center of the doughnut chart using Chart.js - Javascript ... Javascript examples for Chart.js:Doughnut Chart. HOME; Javascript; Chart.js; Doughnut Chart; ... {/ / f r o m w w w. j a v a 2 s. c o m var data = { labels: [ "Red", "Blue", "Yellow"], datasets: [ { data: [300, ... Adding text inside 2 different Doughnuts chart using chartjs; Chart.js to set Doughnut background-color; How to add text inside the doughnut chart using Chart.js? It will take any amount of text in the doughnut sized perfect for the doughnut. To avoid touching the edges you can set a side-padding as a percentage of the diameter of the inside of the circle. If you don't set it, it will default to 20. You also the color, the font, and the text. The plugin takes care of the rest. Doughnut and Pie Charts | Chart.js Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core.
Label inside donut chart · Issue #78 · chartjs/Chart.js · GitHub @fulldecent The advantage to having a label/legend built into the chart is that the user can take the image itself and use it in another doc or presentation without having to re-create the legend. In fact, for my users, this is an absolute requirement - a chart without a legend is useless to them. Whether that should be within the scope of chart.js is debatable, but I would guess there are ... Doughnut | Chart.js config setup actions ... HTML5 & JS Doughnut Charts | CanvasJS A doughnut Chart is a circular chart with a blank center. Chart is divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of doughnut chart. It is displayed next to each slice. Sum label inside a donut chart - amCharts 4 Documentation This tutorial will show how we can easily add some labels inside it to display complementing information, such as sum of values for all the slices. Adding a label Most of the elements in amCharts 4 is a Container, meaning it can contain other elements. Chart itself is a container. Series is a container. Legend is a container.
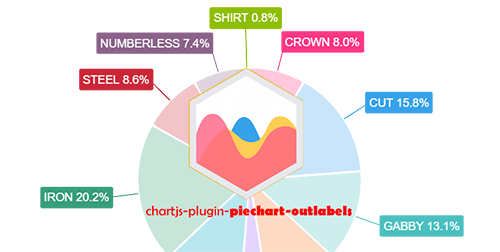
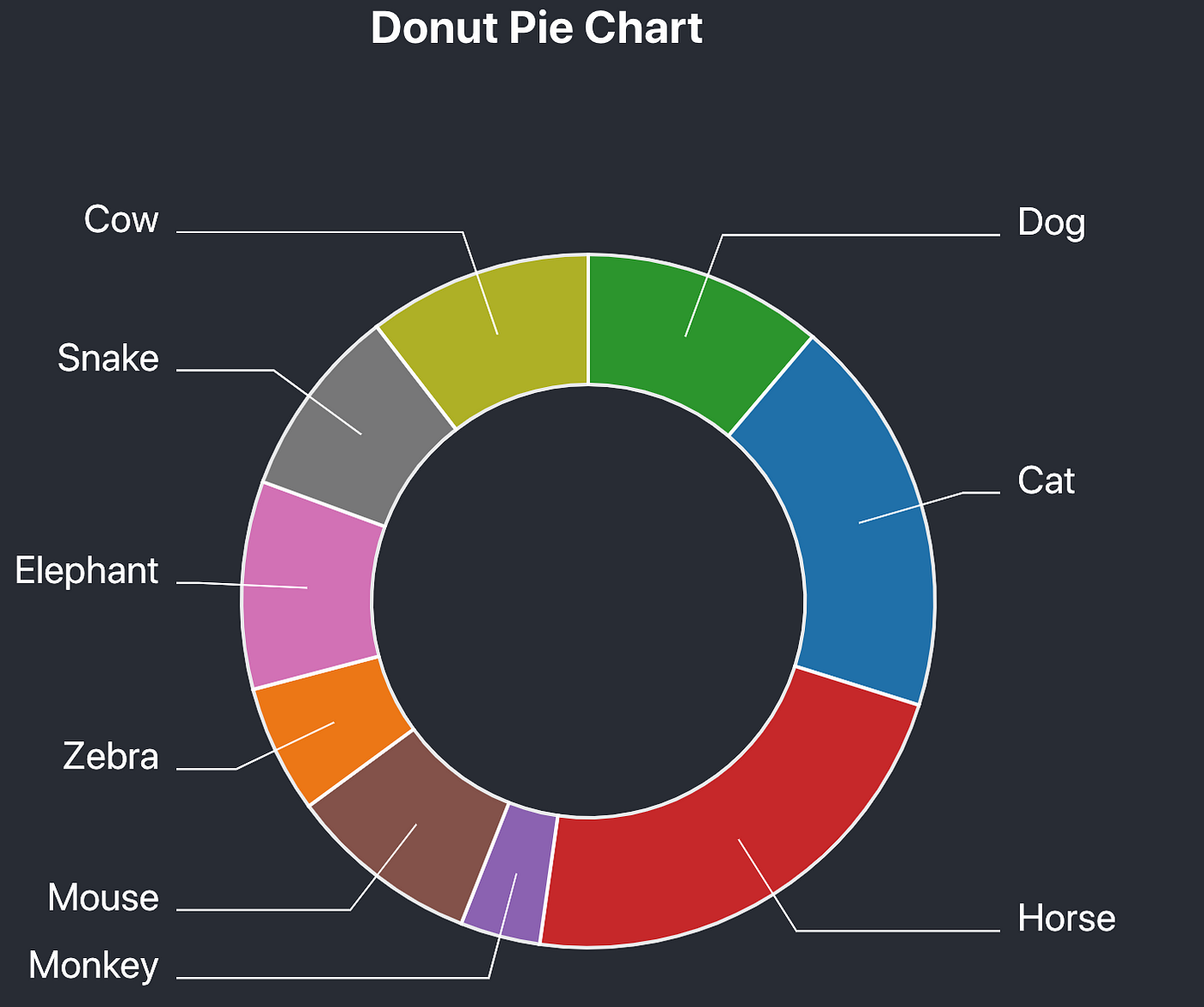
How to Create Doughnut Chart with Labels Outside with ... - YouTube In Chart js creating a doughnut chart with labels outside tend to be more tricky. Chart js does not allow it out of the box and an older plugin called Plugin Pie Outlabels or... How to add text inside the doughnut chart using Chart.js Pie and doughnut charts are probably the most commonly used charts. Sometimes you would like to create a doughnut chart with a label in the center of it. Start with the simple html which contains the canvas element:





















%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)



















Post a Comment for "44 chart js doughnut labels inside"