38 highcharts data labels format thousands
How to Convert column Data labels thousands to K? - Highcharts Re: How to Convert column Data labels thousands to K? Fri Dec 03, 2021 8:26 am I am able to format yaxis data to 250k instead of 250,000, but when I download csv from graph, I am getting 250000 instead of 250k. Adding thousands separator for custom formatted highcharts ... Oct 08, 2015 · I am using highcharts to in my app and want to add tooltip with thousand separator like I did it in data labels. I used custom formatting for tooltip, so what should ...
Change the format of data labels in a chart To get there, after adding your data labels, select the data label to format, and then click Chart Elements > Data Labels > More Options. To go to the appropriate area, click one of the four icons ( Fill & Line, Effects, Size & Properties ( Layout & Properties in Outlook or Word), or Label Options) shown here.

Highcharts data labels format thousands
Exporting chartOptions with dataLabels · Issue #1562 · highcharts ... My usecase is a bit different: I make use of the formatter function because I have to deal with large numbers and I want the datalabel of every column to be visible in a short form. Example: 16,0 Mio instead of 15998000 The real number is shown in the tooltip. In the exported graphic is no tooltip available 😄 … so I want to show the exact and large number as datalabel. Format labels on grouped stacked bar diagram with - java2s.com Description Format labels on grouped stacked bar diagram with $ k, M for currency and 'hours' for time Demo Code Highcharts formatting data labels - Stack Overflow Highcharts formatting data labels. Ask Question Asked 7 years, 9 months ago. Modified 7 years, 9 months ago. Viewed 14k times ... In this graph last data label is 6%. i want to display abc 6% without changing rest. What could be possible solution ? Any Help. highcharts; Share. Follow
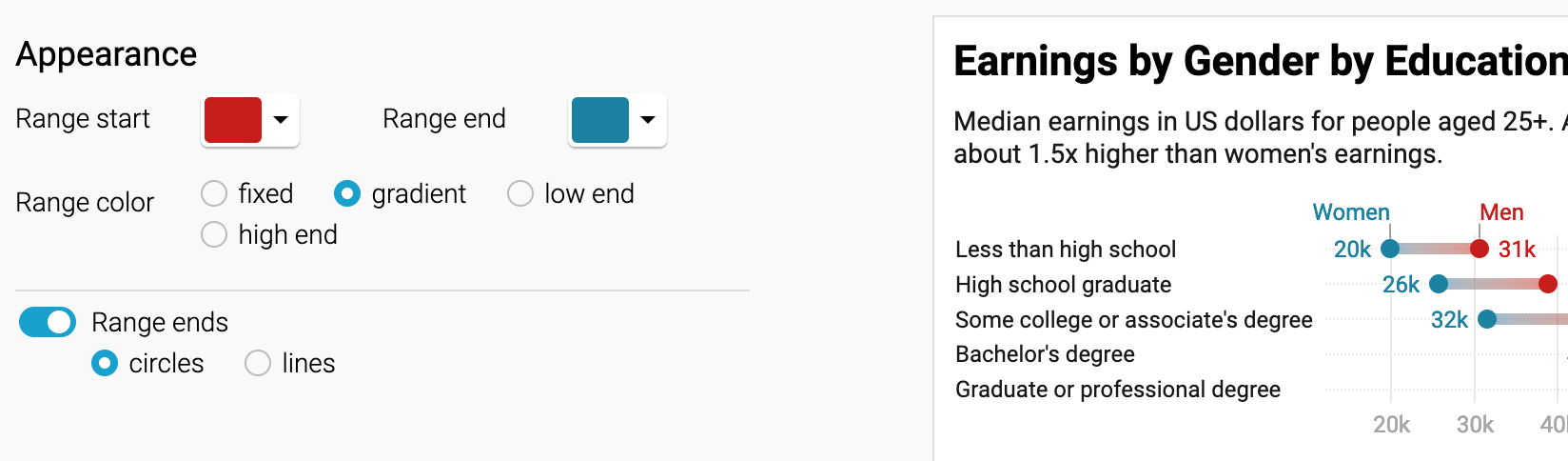
Highcharts data labels format thousands. Getting Started with Highcharts Part II: Formatting the Y Axis In Example # 2, we made two changes: 1) We simplified the label as: "Sales", 2) We aded a "labels" property. This property is an object with one value: "format". The value is a string which provides a template for how the "y" axis values should be formatted. In this case, we have added a dollar sign to the left of the number. plotOptions.column.dataLabels | Highcharts JS API Reference plotOptions.column.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... javascript - Bullet graph with gradient - Stack Overflow Oct 10, 2022 · Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your employer brand Highcharts Interface: AxisLabelsFormatterContextObject text :string. The preformatted text as the result of the default formatting. For example dates will be formatted as strings, and numbers with language-specific comma separators, thousands separators and numeric symbols like k or M.
15+ Best Data Visualization Tools of 2022 (with Examples) Aug 30, 2022 · It provides unique and rich features and allows you to add legends, tooltips, labels, and mouse-over effects to your project; It offers powerful and polished charts; If you add data that isn’t normal, your chart won’t break. It means that if you add bad data, the Ember Charts won’t stop working; It’s entirely free of cost Number formatting in Highcharts with Custom Tooltips Highcharts.numberFormatter (value, decimalPlaces, decimalPoint, thousandsSeparator); As a UK citizen we usually see numbers like this: £123,000.00. Which is one hundred and twenty-three thousand pounds, zero pence. The call to make the number look like the one above will look like: Highcharts.numberFormatter (123000, 2, '.', ','); Solved: How do you change the data label number format in ... The data source is a simple flat table in Excel. I'm then pulling that table into Power BI Designer like you mentioned. In Power BI Designer, I created a simple measure that uses COUNTROWS to give me the total number of row instances in the table, which I am simply displaying in a line chart to view the data over a 12-month period (e.g. Monthly Users Per Month). Highcharts y-axis labels format comma-separated values not ... - GitHub Expected behaviour I would expect that by putting the following into my y-axis properties I would get comma-separated y-axis values with zero decimal places, but I do not labels: { format: '{value:,.0f}' } Actual behaviour What is actual...
jQuery Sparklines - Omnipotent.net Jun 15, 2013 · You can use the width and height properties to generate whatever sized charts you need, but really you'd be better served using a more full-featured charting library that will draw axis labels, etc. Some examples include: Flot; jqPlot; Protovis; Highcharts (not open source) Chart Design Principles | Hands-On Data Visualization Tell your story and show it with data, using free and easy-to-learn tools on the web. This introductory book teaches you how to design interactive charts and customized maps for your website, beginning with easy drag-and-drop tools, such as Google Sheets, Datawrapper, and Tableau Public. You will also gradually learn how to edit open-source code templates built with Chart.js, Highcharts, and ... Highcharts Maps Javascript Mapping Charting Library | Highcharts When you need to render thousands or millions of data points in the browser, our WebGL-powered boost module delivers incredible speed. Export & Print With the export module enabled, your users can export the chart to PNG, JPG, PDF or SVG format at the click of a button, or print the chart directly from the web page. tooltip.formatter | Highcharts JS API Reference tooltip.formatter. Callback function to format the text of the tooltip from scratch. In case of single or shared tooltips, a string should be returned. In case of split tooltips, it should return an array where the first item is the header, and subsequent items are mapped to the points. Return false to disable tooltip for a specific point on series.. A subset of HTML is supported.
Labels and string formatting | Highcharts Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat. Variables are inserted with a bracket notation, for example "The point value at {point.x} is {point.y}". Numbers are formatted with a subset of ...
yAxis.labels.formatter | Highcharts JS API Reference yAxis.labels.formatter. Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
Highcharts y axis thousands separator - Stack Overflow In addition to what @jfrej suggested:. If you're directly formatting an axis, use {value} for both yAxis and xAxis: . Fiddle for yAxis format; Fiddle for xAxis format; If you're formatting a point in a tooltip, you may want to use {point.y} and/or {point.x}: . Fiddle for tooltip.pointFormat; Fiddle for tooltip.pointFormat with valueSuffix extension; If you're directly formatting the point ...
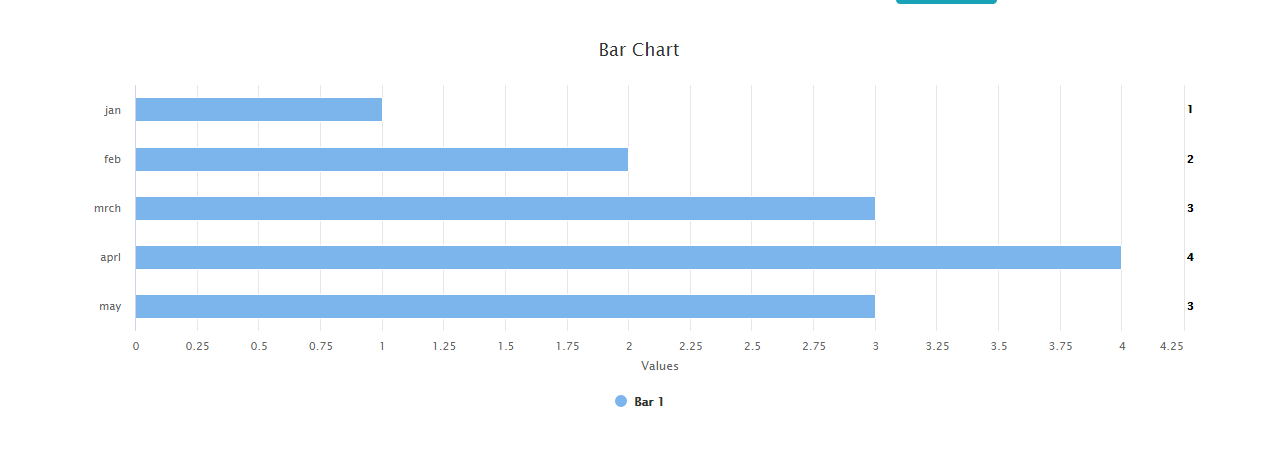
How to add a label above each bar in Highcharts? This chart shows how data labels can be added to the data series. This can increase readability and comprehension for small datasets. The chart has 1 X axis displaying categories. The chart has 1 Y axis displaying Temperature (°C). Range: 0 to 30. End of interactive chart. How are data labels added to data series?
Highcharts Namespace: Highcharts A hook for defining additional date format specifiers. New specifiers are defined as key-value pairs by using the specifier as key, and a function which takes the timestamp as value. This function returns the formatted portion of the date. Type: Record. Try it Adding support for week number.
tooltip.valueDecimals | Highcharts JS API Reference Since 2.2.4. A callback function to place the tooltip in a custom position. The callback receives three parameters: labelWidth, labelHeight and point, where point contains values for plotX and plotY telling where the reference point is in the plot area. Add chart.plotLeft and chart.plotTop to get the full coordinates.
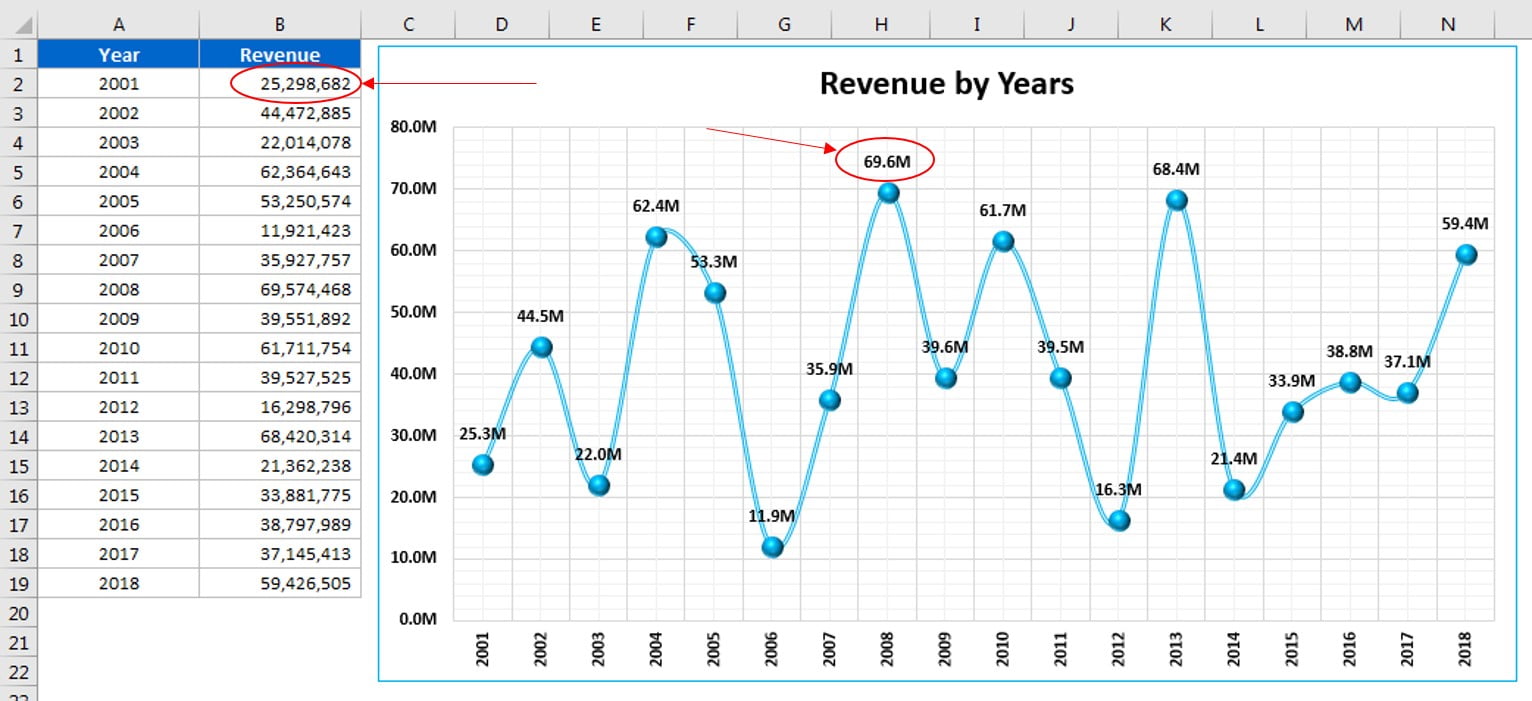
How to add commas to numbers - Highcharts official support forum I have data that is in the millions: [10000000,11000000] etc. 1) How can I have it displayed with the proper commas in place like "10,000,000" 2) The values are so long that the label on the Y axis is getting run over by them. Is there a way to automatically have the Y access name shift over to accomodate for this? Thanks!
Documentation: MultiQC However, you can get JSON or YAML output for easier downstream parsing by specifying -k/--data-format on the command line or data_format in your configuration file. You can also choose whether to produce the data by specifying either the --data-dir or --no-data-dir command line flags or the make_data_dir variable in your configuration file.
lang | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. lang. Language object. The language object is global and it can't be set on each chart ...
Highcharts formatting data labels - Stack Overflow Highcharts formatting data labels. Ask Question Asked 7 years, 9 months ago. Modified 7 years, 9 months ago. Viewed 14k times ... In this graph last data label is 6%. i want to display abc 6% without changing rest. What could be possible solution ? Any Help. highcharts; Share. Follow
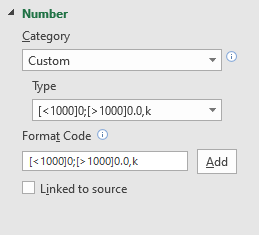
Format labels on grouped stacked bar diagram with - java2s.com Description Format labels on grouped stacked bar diagram with $ k, M for currency and 'hours' for time Demo Code
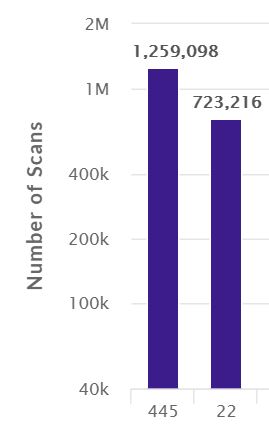
Exporting chartOptions with dataLabels · Issue #1562 · highcharts ... My usecase is a bit different: I make use of the formatter function because I have to deal with large numbers and I want the datalabel of every column to be visible in a short form. Example: 16,0 Mio instead of 15998000 The real number is shown in the tooltip. In the exported graphic is no tooltip available 😄 … so I want to show the exact and large number as datalabel.































Post a Comment for "38 highcharts data labels format thousands"